今天就來講講怎麼在APP上顯示Master Detail資訊
沒錯!!!我又用標題騙人了XDD
以往在網頁上,最常見的呈現方式就是上下或左右
上面是主檔,下面就是明細檔
或是左邊是主檔,右邊是明細檔
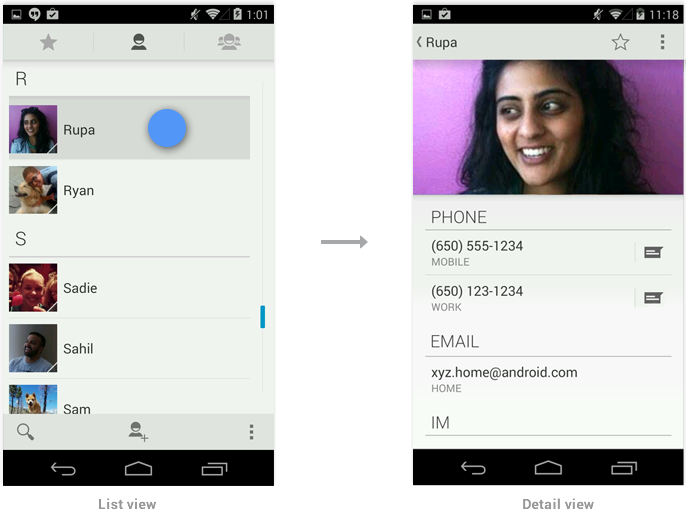
如今,我們先看看官網上建議手機該如何呈現

沒錯!!
簡單明瞭,就是兩頁!!!!!
有別於螢幕與手機的尺寸大小
雖然網頁開發時總是習慣讓使用者一頁能供呈現所有資訊
但手機真的螢幕太小了,一頁顯示所有資訊想逼死誰啊!!!!
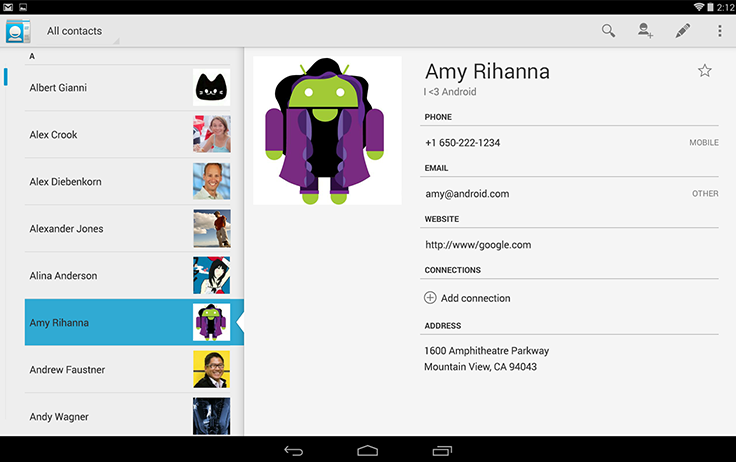
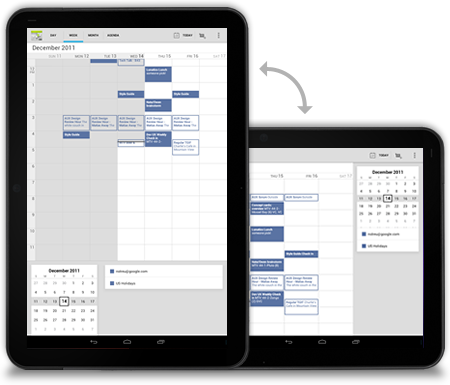
再來看看平板是怎麼一回事

嘿嘿,大螢幕果然比就占優勢
設計方式也比手機多很多
而且橫放跟直放還可以有各種不同設計
像這樣,上下堆疊變成左右堆疊資訊

不然就是收合顯示